Hey there, website owners and content creators! Let’s talk about something that’s important for your website but often gets overlooked: web accessibility. You might wonder why you should care about it or what’s in it for you. Well, we’re here to tell you that making your website accessible is not just a nice thing to do—it’s also a smart business move with great return on investment (ROI).
The Benefits of Web Accessibility
First things first, what is web accessibility? Simply put, it means making your website usable for everyone, including people with disabilities. This can involve adding captions to videos for the hearing impaired, ensuring your site can be navigated with a keyboard for those who can’t use a mouse, and much more.
Here are some fantastic benefits of web accessibility:
- Reach a Larger Audience: Around 16% of the world’s population has some form of disability. In the United States, that’s millions of potential visitors. By making your website accessible, you open the door to a whole new audience.
- Improved SEO: Search engines love accessible websites. Features that make your site easier for people to use, like alt text for images and clear headings, also help search engines understand and rank your content better.
- Better User Experience: An accessible website is easier for everyone to use, not just people with disabilities. Clear navigation, readable text, and fast load times make for a smoother, more enjoyable experience.
- Legal Compliance: In the US, there are laws and regulations like the Americans with Disabilities Act (ADA) that require websites to be accessible. Avoiding legal trouble is always a good idea!
- Positive Brand Image: Showing that you care about all your users can boost your brand’s reputation. People appreciate companies that are inclusive and socially responsible.
Calculating Your ROI on Web Accessibility
So, how do you figure out if investing in web accessibility is worth it? Let’s break it down:
- Determine Your Costs: Start by figuring out how much you’ll spend on making your website accessible. This can include hiring an accessibility expert, buying software tools, and training your team. Let’s say you spend $10,000 on these improvements.
- Estimate Your Returns: Next, think about the benefits you’ll gain. These might include increased traffic from people with disabilities, better SEO rankings leading to more organic traffic, and avoiding legal fines. If these changes bring in an additional $20,000 in revenue, your return is $20,000.
- Calculate Your ROI: The formula for ROI is (Returns – Costs) / Costs * 100. In our example, it’s ($20,000 – $10,000) / $10,000 * 100, which equals 100%. That’s a 100% return on your investment!
Remember, these numbers are just examples. Your actual costs and returns will vary, but the key idea is that investing in web accessibility can bring in more money than you spend.
Being Proactive Pays Off
Now, let’s talk about why being proactive with web accessibility offers an incredible ROI.
- Stay Ahead of the Curve: Many businesses wait until they face a legal challenge or public backlash to make their websites accessible. By being proactive, you can avoid these issues and stay ahead of your competition.
- Long-Term Savings: Fixing accessibility issues early is often cheaper than doing a major overhaul later. Think of it like maintaining your car. Regular maintenance is less costly than a major repair down the road.
- Continuous Improvement: When you make accessibility a priority, you’re always improving your site. This keeps it up-to-date and user-friendly, which means visitors are more likely to stick around and come back.
- Enhanced Customer Loyalty: When users know they can rely on your website to be accessible, they’re more likely to become repeat visitors and loyal customers. This can lead to increased sales and a stronger, more loyal customer base.
Steps to Get Started with Web Accessibility
Feeling convinced? Great! Here are some steps to help you get started:
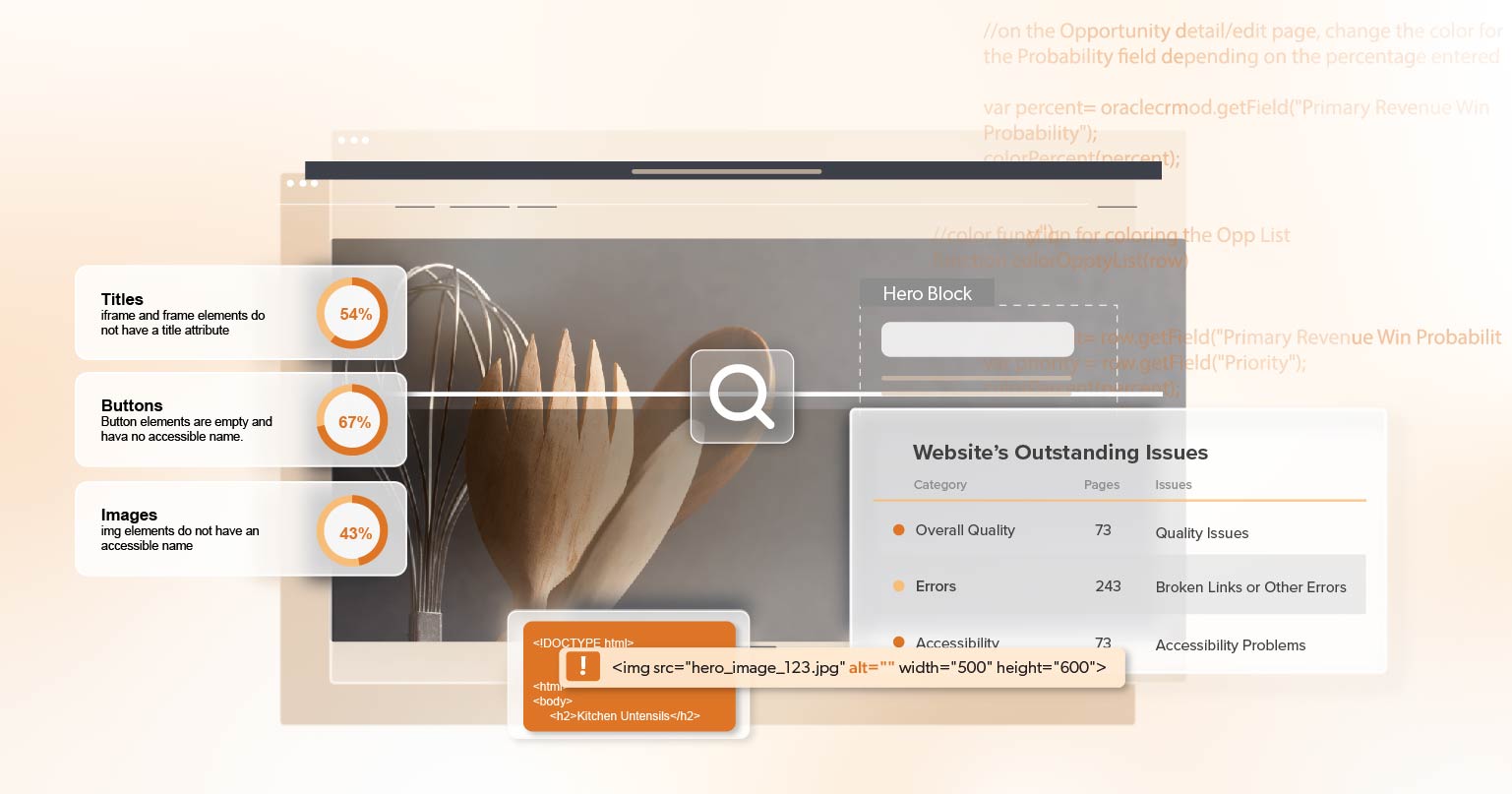
- Conduct an Accessibility Audit: Start by checking how accessible your current website is. There are tools and experts who can help with this.
- Set Clear Goals: Decide what you want to achieve with your accessibility improvements. This could be a certain level of compliance, better user experience, or higher SEO rankings.
- Make a Plan: Outline the steps you need to take to reach your goals. This might include updating your website’s code, adding accessibility features, and training your team.
- Implement Changes: Start making the necessary changes. It’s okay to start small and make improvements gradually.
- Test and Iterate: Regularly test your website to ensure it remains accessible. Make adjustments as needed to keep up with new standards and technologies.
Web Accessibility:A Win-Win Investment
Investing in web accessibility is a win-win for everyone. It not only helps people with disabilities but also enhances your website’s performance and elevates your brand’s image. The return on investment can be incredibly rewarding. By prioritizing accessibility, you’re positioning your website for long-term success.
Ready to take the next step? Schedule a complimentary ADA strategy briefing with 216digital today. Let’s work together to make your website accessible and ensure that your investment pays off!