In recent news, U.S. senators have advocated for an update to Section 508, a vital law ensuring federal websites and digital resources are accessible to all individuals, particularly those with disabilities. But why does this matter to you as a website owner, developer, or content creator? Let’s break down what Section 508 is, why web ADA compliance matters, and how an update could reshape the digital accessibility landscape.
What is Section 508?
Section 508, part of the Rehabilitation Act of 1973, is a law focused on barriers for people with disabilities. In 1998, when the internet became crucial in everyday life, Section 508 was updated to require federal government entities to make their digital services accessible to people with disabilities. Section 508 guides everything from websites and apps to PDFs and videos.
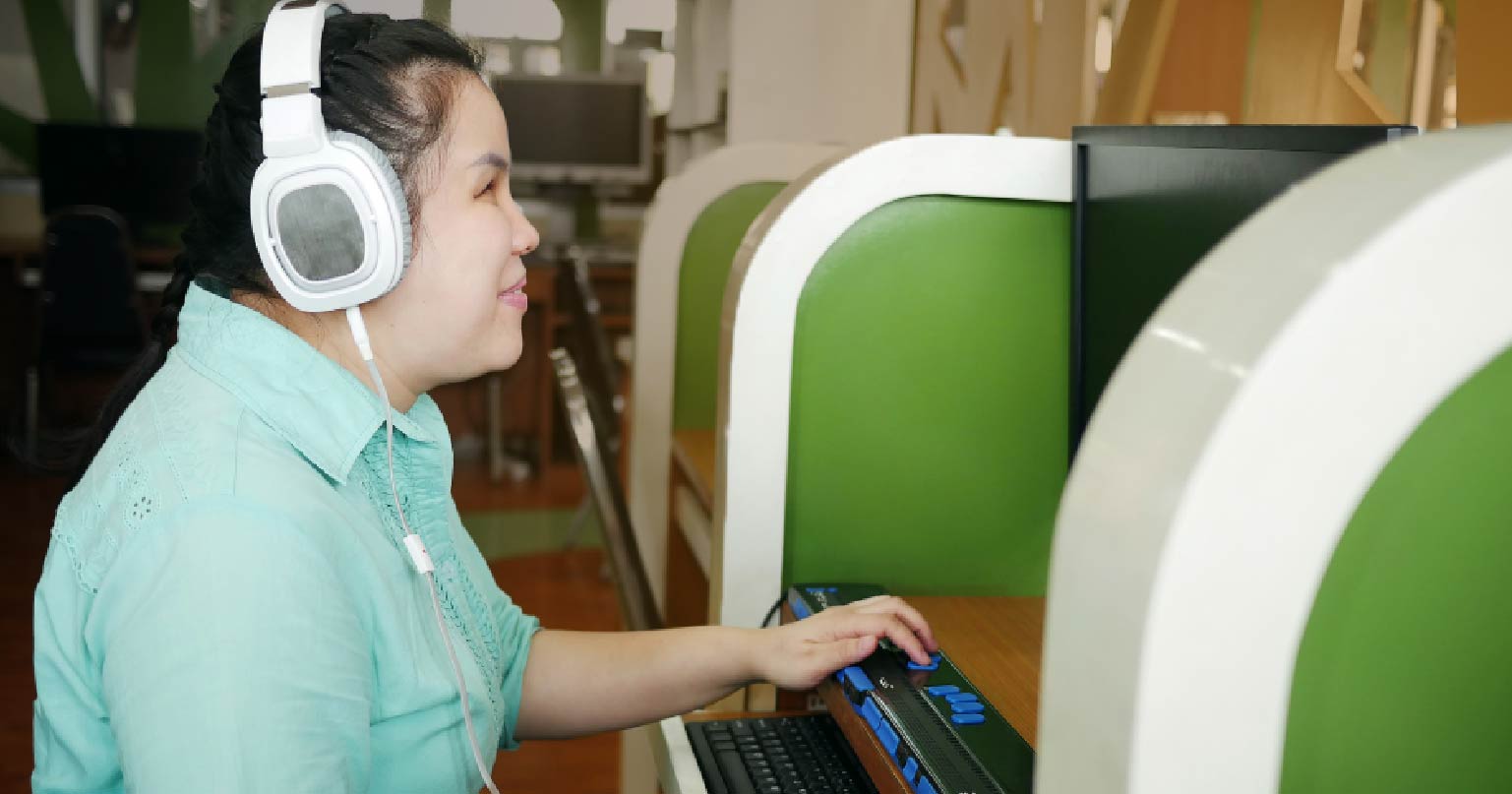
At its core, Section 508 ensures that government websites and digital content are navigable and usable for individuals with disabilities. Some examples of accessibility improvements are implementing features like screen readers for visually impaired users, captioning for those with hearing impairments, or ensuring that people with motor disabilities can navigate websites using only a keyboard.
Check out our article “A Closer Look at Section 508” for more info on Section 508.
What is Web ADA Compliance?
While Section 508 applies specifically to federal agencies, it overlaps with the Americans with Disabilities Act (ADA), particularly when it comes to website accessibility. The ADA, enacted in 1990, requires public accommodations (including businesses and organizations) to be accessible to people with disabilities. Although the ADA doesn’t mention websites, courts have increasingly interpreted its provisions to apply to the digital world.
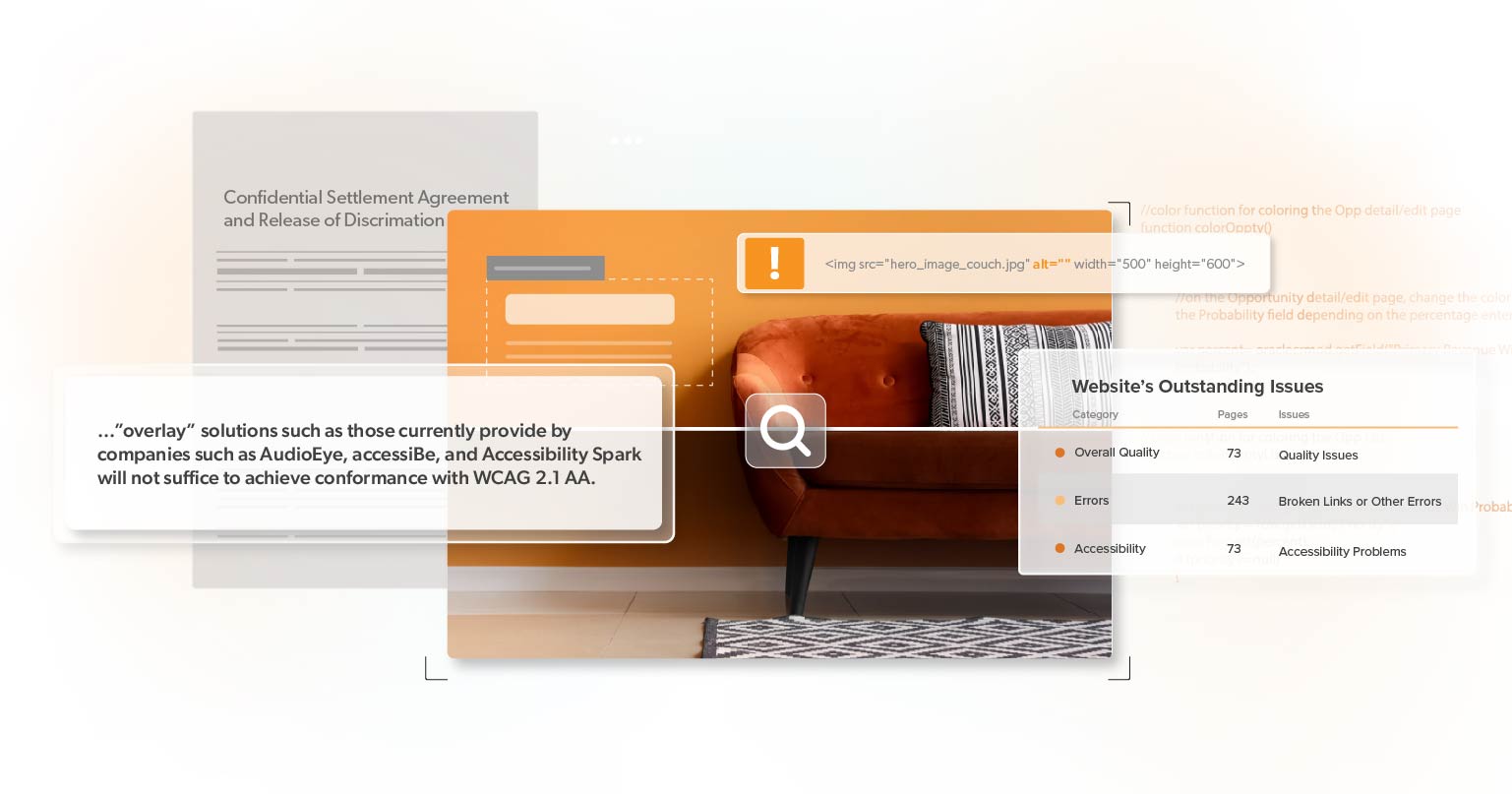
Now, let’s introduce web ADA compliance. Website owners, especially businesses, are increasingly expected to ensure their digital spaces are as accessible as their physical ones. Some examples of accessibility improvements include ensuring websites meet specific standards, such as providing text descriptions for images (alt text), creating keyboard-friendly navigation, and ensuring that users can zoom in on text without losing content functionality.
If your website isn’t compliant, you may be at risk of legal action, not to mention alienating potential customers or clients who are unable to access your site.
Why the Push for an Update to Section 508?
The internet and technology have evolved significantly since 1998, and while Section 508 has received updates over the years, many argue that it still falls short when ensuring comprehensive digital accessibility. A U.S. Government Accountability Office report found that 48% of federal websites still fail to meet basic accessibility standards.
This failure highlights the growing need for more robust, precise guidelines reflecting the rapidly changing digital landscape. U.S. Senators Bob Casey (D-PA), Chairman of the U.S. Senate Special Committee on Aging, Ron Wyden (D-OR), Chairman of the U.S. Senate Finance Committee, John Fetterman (D-PA), and Tammy Duckworth (D-IL) are advocating for an update to Section 508. They are pushing for modernized standards that consider the latest web technologies and accessibility tools in the Section 508 Refresh Act.
For example, the original guidelines didn’t account for mobile devices or advanced multimedia content, now everyday parts of online experiences. By updating Section 508, the government hopes to set a more potent example for digital accessibility that private sector websites can follow.
Section 508 Refresh Act Proposed Updates
The Section 508 Refresh Act will bring much-needed updates to the law. Here’s what the bill will do:
- Involve People with Disabilities: Federal departments and agencies will now have to include people with disabilities—both as users of government services and information, and as government employees—in the process of acquiring and testing federal technology for accessibility.
- Improve the Complaint Process: The act will reform how complaints under Section 508 are handled and set up a new process for deciding which federal technology gets purchased, with strict accountability to ensure the technology is accessible.
- Require Regular Testing: Federal departments and agencies will need to regularly test their technology to make sure it’s accessible to both federal workers and all Americans who use federal programs and information.
- Appoint Compliance Officers: Each federal department and agency will be required to have qualified, dedicated Section 508 compliance officers to ensure the technology they buy and use is accessible.
How Does Section 508 Affect Your Website?
Although Section 508 primarily applies to federal agencies, its standards can serve as a guideline for businesses and organizations striving to meet web ADA compliance. Here’s how the push for a Section 508 update could affect website owners like you:
Rising Accessibility Expectations
The conversation around digital accessibility is growing, and consumers are becoming more educated about their rights. A more substantial Section 508 could raise the bar for accessibility standards, creating a ripple effect in the private sector. While your business may not be legally bound by Section 508, failing to meet modern accessibility standards can cause a loss of revenue and costly legal engagements.
Avoiding Legal Risks
Over the past few years, ADA-related website lawsuits have increased. Big and small businesses have received expensive lawsuits for not providing accessible websites. An update to Section 508 could bring more attention to web ADA compliance, meaning your business might face heightened scrutiny. To protect yourself, it’s a good idea to stay ahead of any legal requirements by ensuring your website is accessible to all. 216digital offers complimentary ADA risk assessments.
Improving Usability for All Users
Let’s face it: accessibility isn’t just about meeting legal standards. It’s about making your website better for everyone. When your website is accessible, it’s easier to navigate, more user-friendly, and more likely to attract a wider audience. An update to Section 508 could bring more explicit guidelines and tools that can help website owners like you make necessary improvements to usability.
What Does Digital Accessibility Look Like?
Now that you understand why the push for a Section 508 update is essential let’s dive into what digital accessibility looks like. Ensuring your website is accessible means implementing changes that benefit users with disabilities, including those who are blind, deaf, or have mobility impairments. However, these changes often improve the experience for all users.
Here are a few key accessibility features to consider for your website:
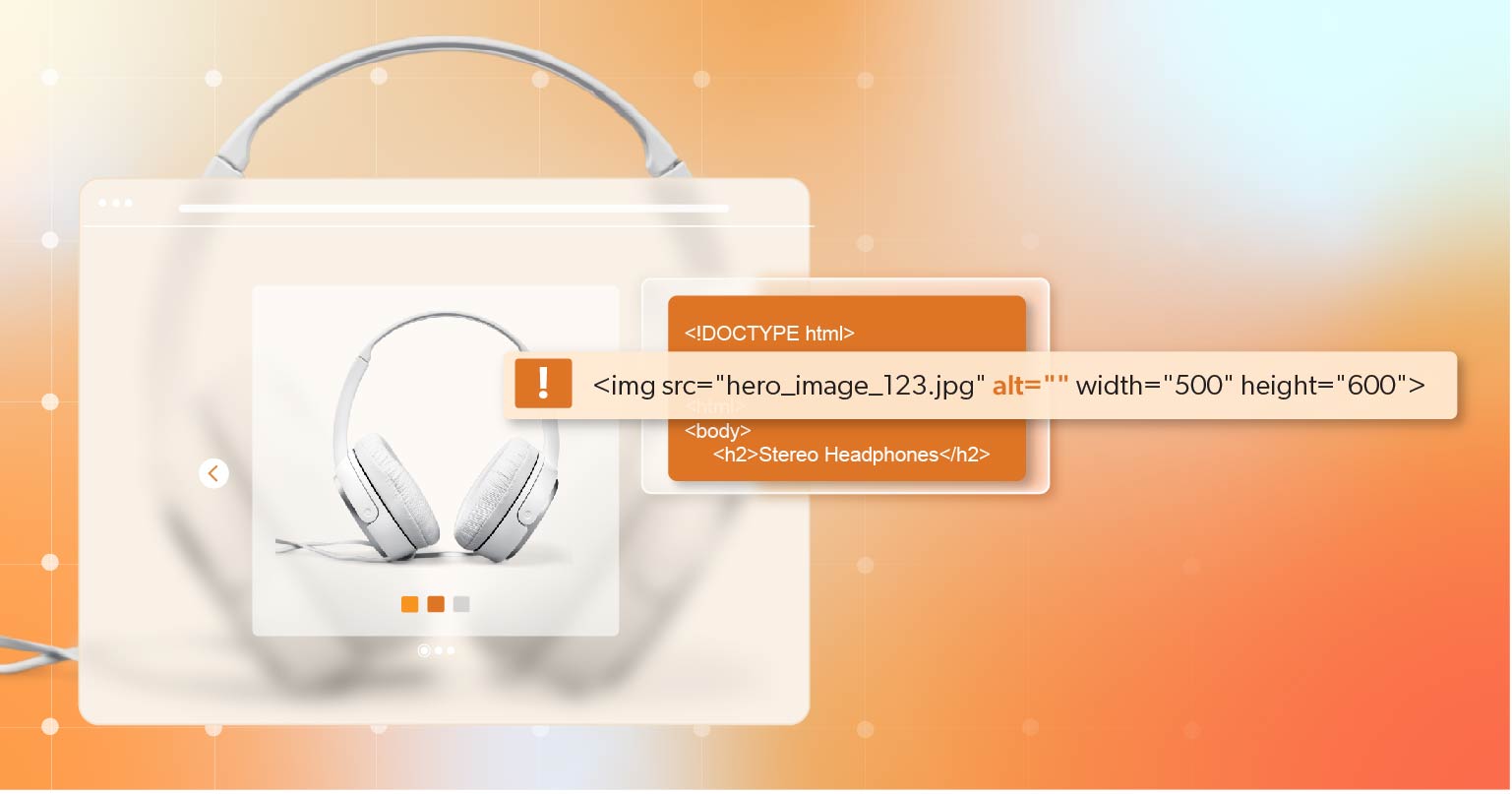
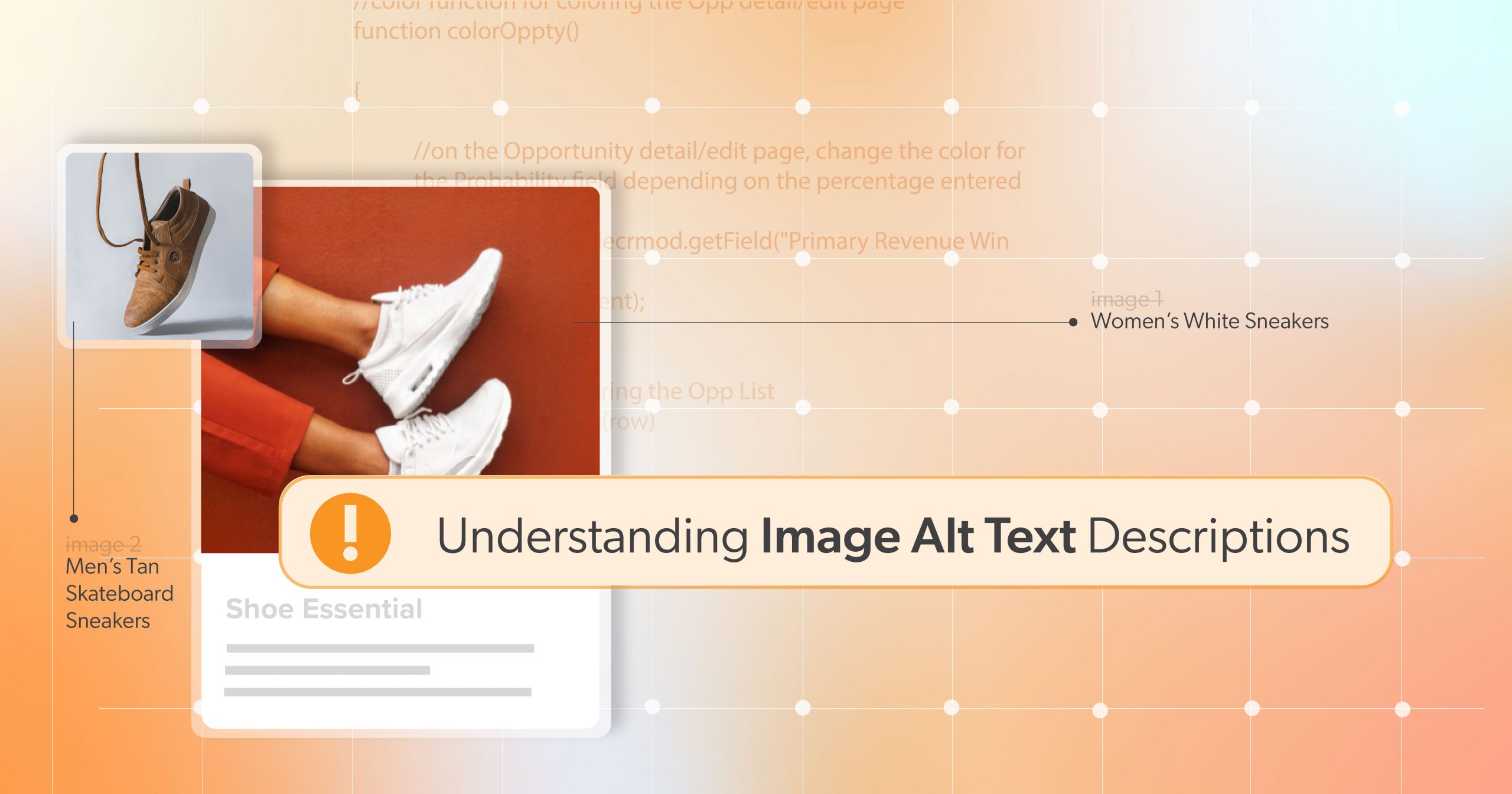
Alt Text for Images
People using screen readers rely on descriptive text for images to understand the content on the page. Someone visually impaired would only know what the image is about with alt text. Adding alt text for images isn’t just a best practice for accessibility—it’s also good for SEO, helping your images rank better in search engines.
Keyboard Navigation
Not all users can use a mouse. Many people with mobility impairments rely on keyboard navigation to move through websites. Testing for keyboard navigability (with features like tabbing and clear focus indicators) is critical for accessibility.
Captioning for Videos
People who are deaf or hard of hearing rely on captions to understand video content. Providing captions for all videos on your site is a must for web ADA compliance. Fortunately, many video platforms, like YouTube, offer automated captioning services that you can edit to improve accuracy.
Text Resizing
For users with low vision, being able to zoom in on text is essential. Test your site by zooming pages to 200% and ensure your content adjusts accordingly without breaking the layout. Text resizing is especially important for mobile users who often zoom in to read content on small screens.
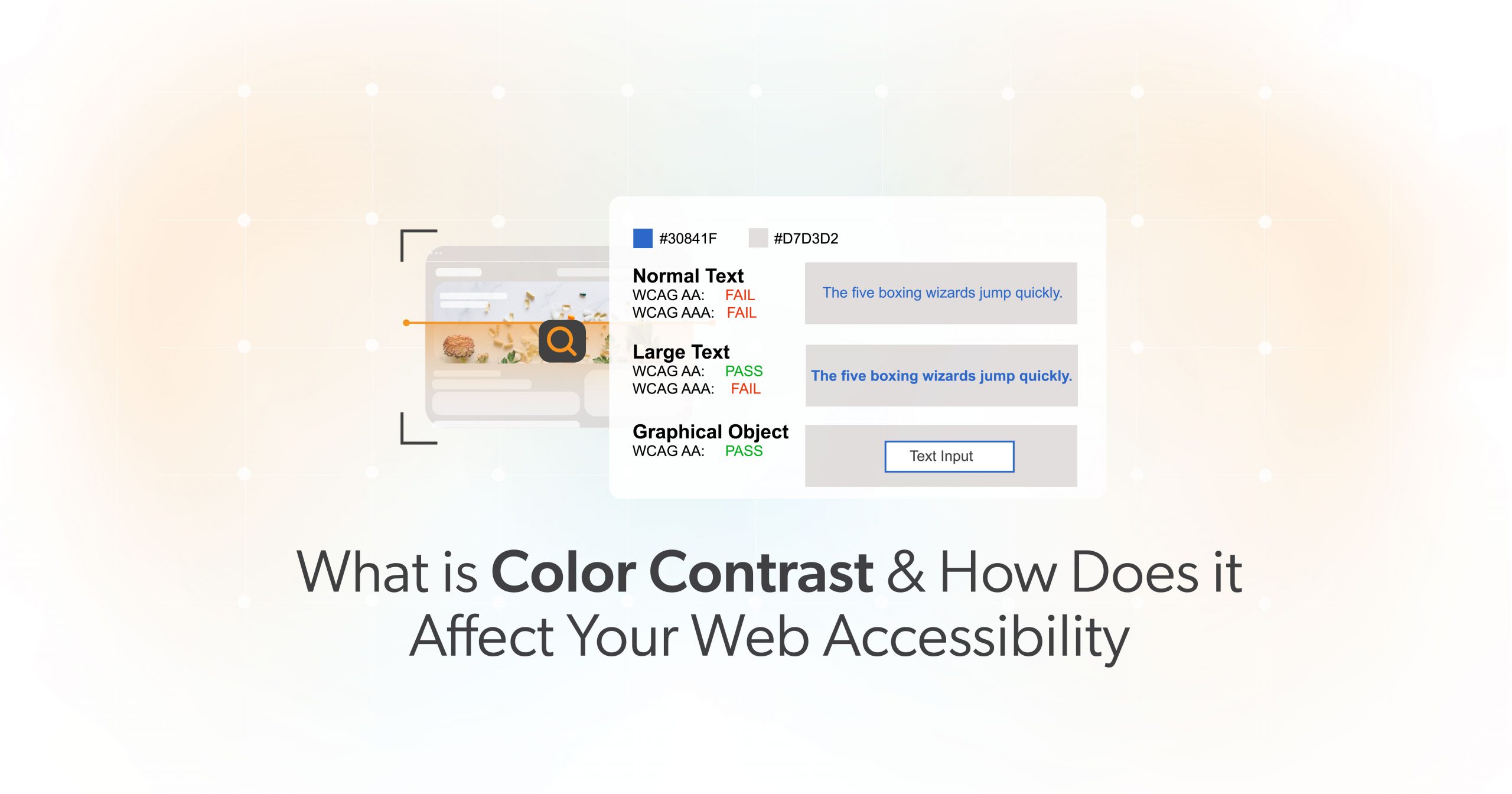
Readable Fonts and Colors
Some users need help with reading specific fonts or color combinations. Use simple, easy-to-read fonts and ensure adequate contrast between text and background colors. Contrast improvements will help users with vision impairments and make your website more accessible to read for everyone.
What Can You Do as a Website Owner?
With all this in mind, what steps can you take to ensure your website meets digital accessibility standards and remains web ADA compliant?
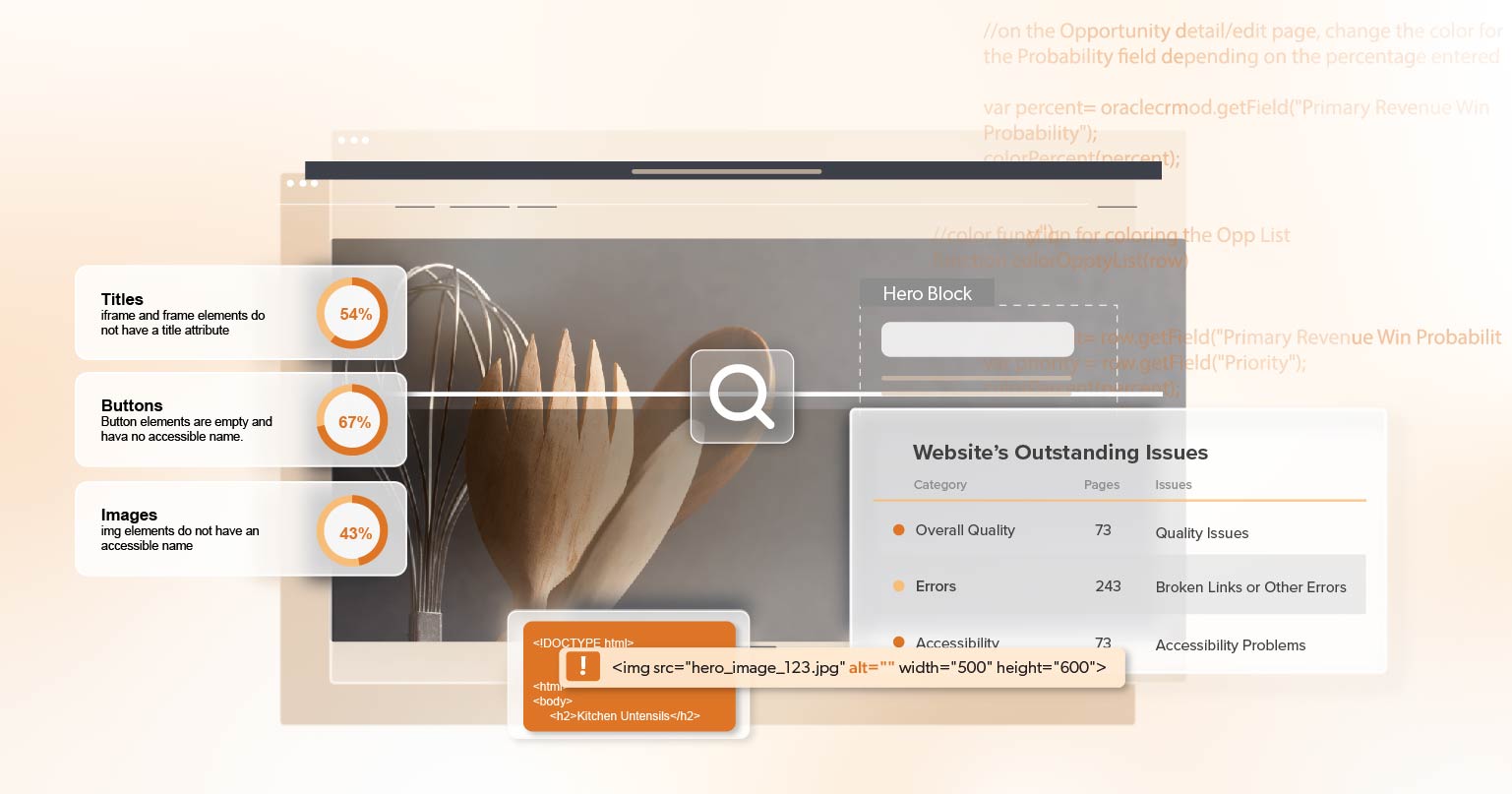
Run an Accessibility Audit
Several online tools, such as 216digital’s Accessibility Radar, can help you identify accessibility issues on your website. By running an audit, you’ll see where your site falls short and what areas need improvement.
Learn About WCAG
The Web Content Accessibility Guidelines (WCAG) is the gold standard for digital accessibility. Familiarizing yourself with WCAG 2.2, the latest version, can be a guideline for site improvements. These guidelines cover everything from text alternatives for non-text content to ensuring your site is compatible with assistive technologies.
Work with an Accessibility Expert
If you’re unsure how to start or need help making significant changes, consider hiring an accessibility experts like 216digital. They can help ensure your website meets Section 508 and web ADA compliance standards, reducing your risk of legal issues and improving your overall user experience.
Regularly Update Your Site
Web accessibility requires ongoing maintenance. As your site grows and changes, continually check for accessibility issues. Whether adding new content, launching a redesign, or building new features, accessibility should always be a priority.
Stay Ahead of the Game
With senators pushing for an update to Section 508, there’s never been a better time to focus on digital accessibility. Not only will improving your website’s accessibility help you avoid legal risks, but it will also create a better experience for all users. Staying on top of accessibility trends and best practices is essential for any website owner, developer, or content creator. So take the time now to ensure your site is accessible—it’s not just the right thing to do; it’s good business.
Schedule a complimentary ADA Strategy Briefing to talk with one of our accessibility experts and take the next step with confidence into web accessibility.