Your website is now accessible, but there’s more to be done. Web Accessibility is not a one-and-done task – it’s an ongoing effort to make sure that everyone can easily use and access your site.
While remediation is an excellent first step, the truth is that you’re just getting started. You now have to keep up the progress you’ve made with your site through constant observation, assessment, and development.
In this post, we’ll go over why you need web accessibility monitoring and what you should look for to maintain your digital properties.
Challenges in Maintaining Accessibility
To run an online business successfully, you must be prepared to adapt to constant change. However, updates to your website, such as adding new content or features like forms or plugins, can affect its accessibility.
Even small changes can create accessibility barriers. Each change carries the risk of making your website difficult to use for people with disabilities,, and you may not even be aware of it.
Challenges A Website Could Experience
Here are some common challenges a website might face:
- Lack of Training: Staff responsible for maintaining the website may lack awareness or understanding of accessibility principles and techniques.
- Content Updates: Modifying the website’s content and adding new features.
- Third-Party Widgets or Plugins: Websites rely on external plugins and tools, which can be challenging to keep up-to-date and accessible.
Regular audits and testing are essential to ensure your website is accessible to everyone. One way to do this is through monitoring. But how do you monitor your website?
What is Web Accessibility Monitoring?
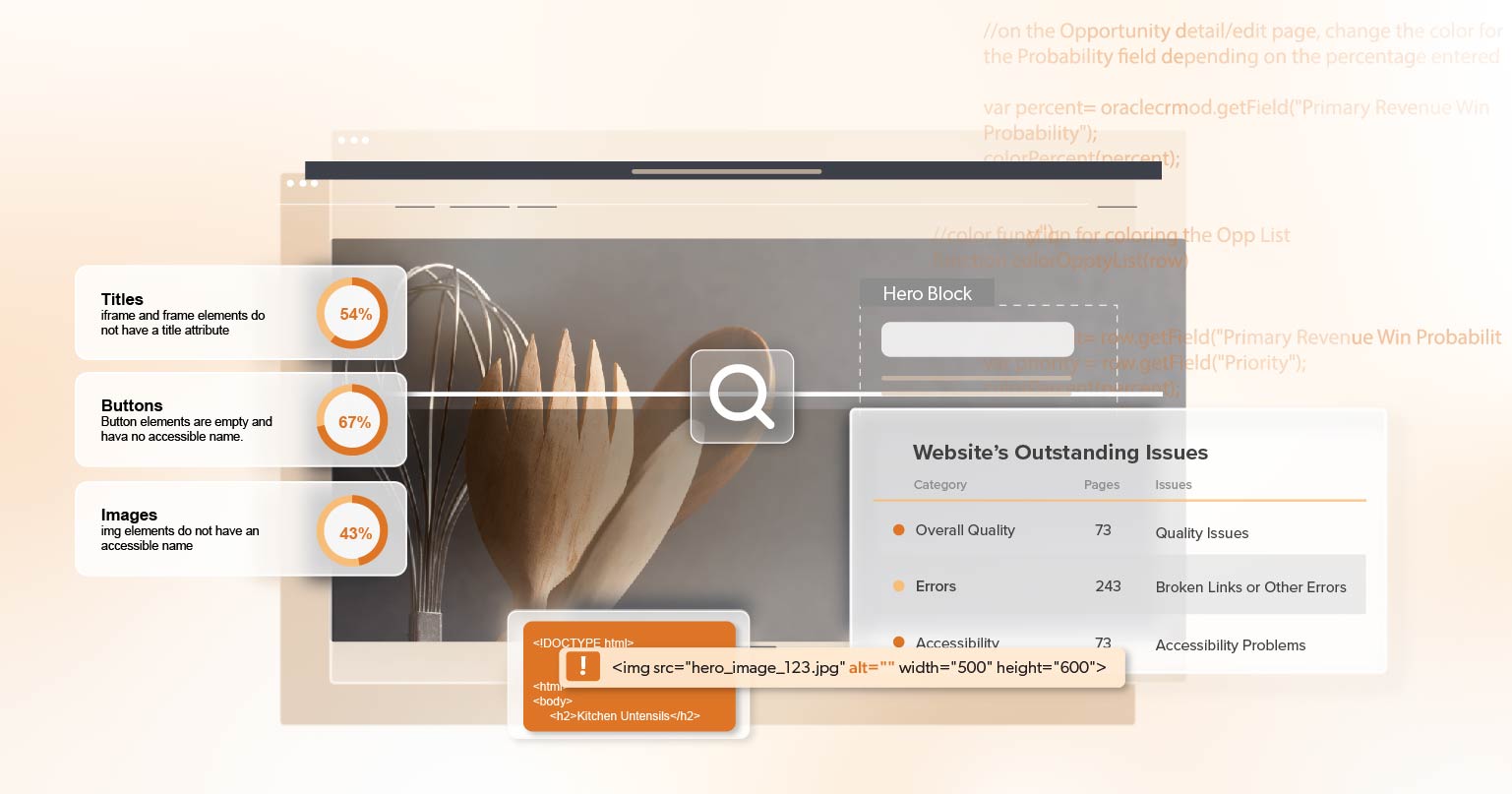
Accessibility monitoring is an ongoing and proactive process that regularly checks online content for accessibility violations. Think of it as an early warning system, allowing developers and content creators to identify and fix potential barriers quickly.
There are two ways to monitor accessibility: automated and manual. However, they differ significantly in their approach and the level of thoroughness they provide. Below, you can find a description of both.
Automated Monitoring
Automated tools use algorithms to quickly scan web pages for accessibility issues based on predefined criteria. They are efficient for identifying certain barriers, such as missing alternative text for images or improper use of headings. However, automated tools will only catch 30% of issues and should be used with manual testing.
Manual Monitoring
Manual testing involves human experts reviewing web pages to identify accessibility barriers using assistive technologies such as screen readers. Human testers can provide a deeper insight that automated tools may miss, such as understanding the context of content or the user experience for people with disabilities. However, manual testing is time-consuming and labor-intensive. It may not be feasible for frequent updates or large-scale projects.
Why You Should Use a Monitoring Service
Having a web accessibility monitoring service is crucial for various reasons:
1. Legal Compliance
In many countries, including the United States, laws require websites to be accessible to individuals with disabilities. For instance, the Americans with Disabilities Act (ADA) mandates that both state and federal agencies make their online content usable for everyone. Monitoring services are vital in ensuring compliance with these regulations by regularly checking a website’s accessibility.
To learn more about laws regarding web accessibility, check out our article, “Navigating Digital Accessibility Regulation in 2024.”
2. Risk Management
ADA compliance isn’t just a one-time task; it’s an ongoing commitment. Failing to meet accessibility standards can lead to legal risks such as lawsuits and fines. In 2023 alone, federal and state courts dealt with 4,605 lawsuits related to web accessibility, with over 25% targeting companies previously sued for similar issues.
Regularly monitoring your website helps mitigate these risks by identifying any violations promptly.
3. Spotting Barriers Early
Monitoring services can detect accessibility barriers caused by updates, changes in code, or new content. Addressing these issues early in development can help save time and resources.
4. Documentation
These services also document a website’s accessibility level, which is crucial for tracking improvements and proving compliance with standards.
Analyzing this data helps teams identify recurring issues and patterns, enabling strategic planning to enhance accessibility through regular maintenance and updates.
5. Enhancing User Experience
Accessibility isn’t just about following rules; it’s about providing a better experience for all users. Accessible websites are easier to use, leading to higher user satisfaction and retention. Monitoring services enable you to identify usability issues and enhance the overall user experience.
6. Cost-Effective Development
Dealing with accessibility issues early in development is more cost-effective than making changes later. Regular monitoring helps catch problems before they escalate, reducing the resources needed for fixes and potential legal fees.
What to Look for in a Monitoring Service
Choosing the right web accessibility monitoring service is crucial to ensure your website is usable by everyone, including those with disabilities. Here are key factors to consider:
- Accessibility Standards: Check if the service follows recognized standards like the Web Content Accessibility Guidelines (WCAG), covering levels A, AA, or AAA.
- Type of Monitoring: Look for a service offering automated and manual testing
- Scalability: Check if the service can handle large or multiple websites. It should handle the scale of your site and provide accurate results.
- Integration: Select a service that seamlessly integrates with your existing workflows, including your Content Management System (CMS) or development environment.
- Reporting: Opt for a service that offers detailed reports for tracking progress.
- Training and Resources: Look for resources such as training materials to help your team understand and implement accessibility improvements.
- Cost: Evaluate pricing based on factors such as the number of pages, frequency of scans, and additional features.
Before deciding, try out a few services to find the best fit for your needs.
216digital’s a11y.Radar ADA Monitoring
Ensuring your website remains accessible is an ongoing task, but it needn’t be daunting. With 216digital‘s a11y.Radar ADA monitoring service, you’re equipped with the tools and insights needed to maintain an ADA-compliant website that welcomes all users.
a11y.Radar is an automated recurring ADA web compliance auditing platform.a11y.Radar ADA monitoring service reports on your ongoing accessibility efforts, whether conducted by your internal digital teams or an outside web agency. Access enhanced dashboards and receive updates to content, code, and user experience that could pose potential blocks to users or threaten your accessibility standards. In addition, our seamless interface allows your team members to view current issues and manage pending adjustments.
a11y.Radars Key Features include:
- Dynamic Dashboard Display
- Compliance Scans
- Detailed Issues Reports
- Issues Over Time
- Manual Testing Reports
- Email Alerts
- Current Web Compliance Status
Schedule a complimentary ADA strategy briefing to speak with one of our accessibility experts about a11y.Radar ADA Monitoring today.